If you’ve come to this post you’ve likely heard the terms wireframe, mockup and prototype being through around, perhaps even used interchangeably.
Whether you’re just getting started or have some experience with the web design process, understanding the distinct role each plays in creating a user interface (UI) design is essential.
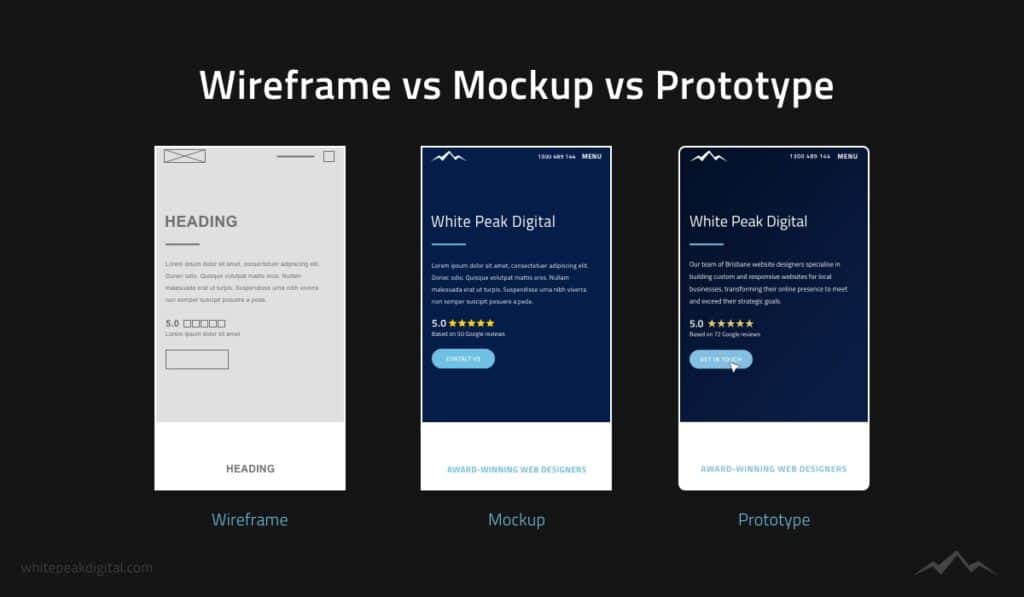
Wireframes are basic low-fidelity outlines of a website or app, mockups provide a more detailed medium-fidelity visual representation of the design and prototypes are high-fidelity designs that include interactive elements that showcase the user journey within a digital product.

This guide will cover the differences between wireframes vs mockups vs prototypes, show you when to use them and how they integrate into your design workflow.
By the end, you’ll know exactly how to leverage wireframes, mockups and prototypes to bring your next website or mobile app to life.
What is a Wireframe?
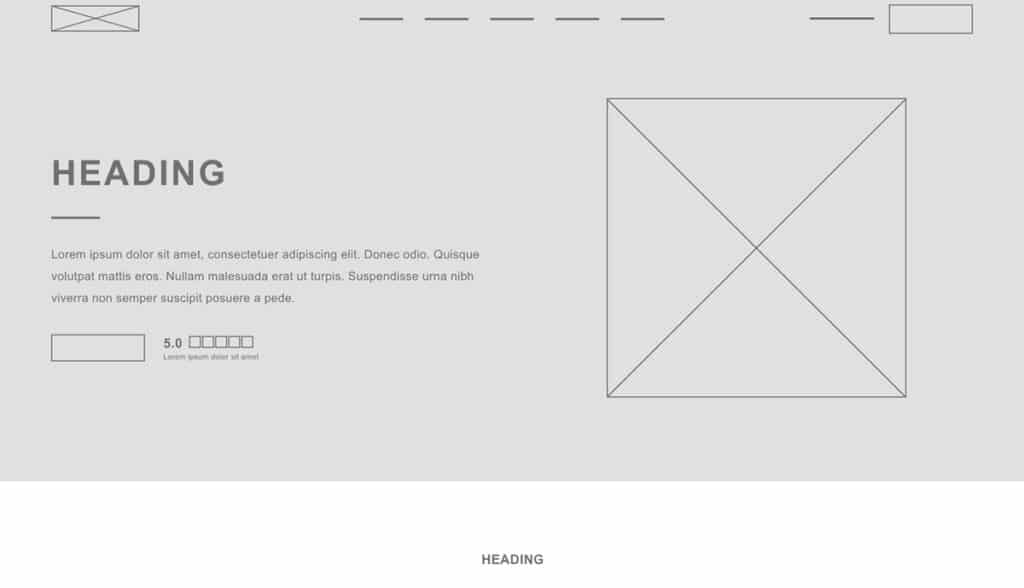
A wireframe is a low-fidelity blueprint of a website or app, focusing on the basic layout and core functionality without getting into visual details.
Think of it as a quick sketch that outlines where key elements like navigation menus, buttons and content blocks will be placed on the page.
Wireframes typically exclude colours, fonts or images and focus solely on structure and user flow.

Wireframes are used in the early stages of the design process to map out how the user will interact with the interface.
This makes them a crucial tool for both design teams and development teams, ensuring everyone is on the same page before moving forward with more detailed designs.
Wireframes can be created using simple tools or even on paper, making them an efficient way to visualise design ideas and information architecture.
Since wireframes focus on the what and where rather than the how or why, they allow web designers to concentrate on functionality over form.
This helps in identifying any potential issues with the user flow or layout early on, reducing time-consuming revisions later in the development process.

What is a Mockup?
A mockup is a medium-fidelity visual representation of a UI design, bridging the gap between wireframes and high-fidelity prototypes.
While wireframes focus on structure and functionality, mockups introduce visual elements such as colour schemes, typography and images.
They give a clearer picture of how the final product will look, but without the interactivity of a prototype.

Mockups are used during the visual design phase to fine-tune design details and ensure that the visual aspects align with the overall brand identity.
This makes them an essential tool for presenting design ideas to stakeholders or clients, as they provide a more detailed representation of the final design than wireframes.
Unlike wireframes, which are all about layout, mockups focus on visual details and user interface elements, offering a more polished view of the design.
They are particularly useful for gathering feedback on the visual design before moving on to more complex, interactive elements.
By reviewing mockups, design teams can make necessary adjustments to the visual direction, ensuring the final product meets expectations.
What is a Prototype?
A prototype is a high-fidelity design with interactive elements to showcase the user journey of a digital product that closely resembles the final design.
Unlike wireframes and mockups, prototypes are designed to be fully interactive, allowing users to click through pages, navigate menus and experience the user journey as if they were using the actual product.
This makes prototypes an invaluable tool for testing, gathering feedback and refining the user experience.

Prototypes are typically used in the later stages of the design process, right before development begins.
They incorporate all the high fidelity design elements,such as detailed UI components, interactive elements and user flows, providing a clear picture of how the final product will work.
This allows both the design and development teams to identify and resolve any issues with the product functionality or user interactions before the final build.
Incorporating usability testing into this phase is crucial, as it allows for the collection of real user feedback, which can be used to make iterative improvements.
By the time the prototype is ready, it should be a near-perfect representation of the finished product, enabling stakeholders to have a clear understanding of what the final design will deliver.

Wireframe vs Mockup vs Prototype: Key Differences
Understanding the differences between wireframes, mockups and prototypes is key to using each tool effectively in the design process.
Each serves a unique purpose and knowing when to use them can streamline your workflow and improve the final product.
Wireframes are ideal for the early stages of a project when you’re mapping out the basic layout and core functionality without getting bogged down by visual details.
They help ensure everyone is on the same page before moving forward.
Mockups take the design a step further by adding visual details and UI elements, making them perfect for stakeholder presentations and refining the visual design.
They bridge the gap between the wireframe and the final product, providing a clearer view of what the design will look like.
Prototypes represent the most advanced stage of design, offering a high fidelity and interactive example of the final product.
This is where user interactions and usability testing come into play, allowing you to collect feedback and make necessary adjustments before development.

When Do You Need a Wireframe, Mockup or Prototype?
For small businesses, investing in all three wireframes, mockups and prototypes might not always be feasible or necessary.
Understanding when each tool is most useful can help you decide where to allocate your resources effectively.
Wireframes: Useful for Structuring Complex Projects
Wireframes are especially valuable when your project has a complex structure or needs a strong focus on information architecture and user flows.
They help map out the basic layout and functionality, ensuring the design is user-friendly and functional before visual elements are added.
While not always necessary for simpler projects, wireframes can save time and reduce revisions by addressing potential issues early in the design process.
Mockups: Essential for Any Custom Design Project
If your project involves a custom-designed website or digital product, mockups are a must.
Mockups provide a clear, detailed visual representation of your design, showing exactly how the final product will look.
They include crucial visual details like colour schemes, typography and UI elements making them invaluable for both designers and stakeholders.
Even if you skip wireframes or prototypes, a well-crafted mockup ensures everyone involved has a concrete understanding of the design direction before moving forward with development.
Prototypes: Best for Testing User Experience
Prototypes are the most advanced and resource-intensive tool of the three and they’re usually reserved for projects where user experience and interactivity are critical.
Investing in a prototype is important if your project involves complex user interactions, multiple user flows or requires user testing.
Prototypes simulate the final product, allowing you to test functionality and gather user feedback before full-scale development begins.
However, for many small businesses, a well-executed mockup might provide sufficient clarity and direction without the need for a high-fidelity prototype.

Final Thoughts
Choosing between wireframes, mockups and prototypes depends on the complexity of your project and the specific needs of your business.
For most small businesses, mockups are the most essential tool, providing a clear visual representation of the final product and ensuring alignment among your team and stakeholders.
Wireframes are particularly useful when your project involves a complex structure or requires careful planning of the user experience, helping you address potential issues early on.
Prototypes are best suited for projects that demand thorough testing of user interactions and functionality, though they are often the least necessary for simpler projects.
By understanding when and why to use each of these tools, you can make informed decisions that streamline your design process, save resources and ultimately lead to a successful final product.
Whether you’re working on a basic website or a complex digital product, leveraging the right tools at the right time is key to bringing your vision to life.
Frequently Asked Questions
What is the difference between a wireframe and a mockup?
A wireframe is a low-fidelity sketch that outlines the basic structure and functionality of a website or app, focusing on layout and user flow.
A mockup is a medium-fidelity visual representation that provides a clearer picture of the final design with colours, fonts and other UI elements.
Can you skip wireframing and go straight to creating mockups?
Yes, especially for simpler projects or if you have a clear design direction.
However, wireframing is useful for mapping out complex structures and ensuring the user flow is effective before adding visual details.
Why might a small business not invest in prototypes?
Prototypes are often resource-intensive and best suited for projects requiring thorough user testing of interactions and functionality.
Small businesses might find that a detailed mockup provides enough clarity and direction without the need for a high-fidelity prototype.
How detailed should a mockup be?
A mockup should include all key visual elements like colour schemes, typography and UI components, but it doesn’t need to be interactive.
The goal is to provide a clear visual representation that stakeholders can review and approve.
When is usability testing important in the design process?
Usability testing is crucial when your project involves complex user interactions or when you’re developing a new digital product.
It helps ensure the final product is user-friendly and meets the needs of your target audience.
To your success,
Jackson