Website design has come a long way from static HTML pages and flat CSS visuals.
Today, users expect experiences that not only look sharp but also feel interactive, immersive and memorable. That’s what 3D web design takes to the next level.
So, what is 3D web design?
At its core, 3D web design is use of three-dimensional elements, animations and environments to create websites that feel more alive, more intuitive and far more engaging than traditional layouts.
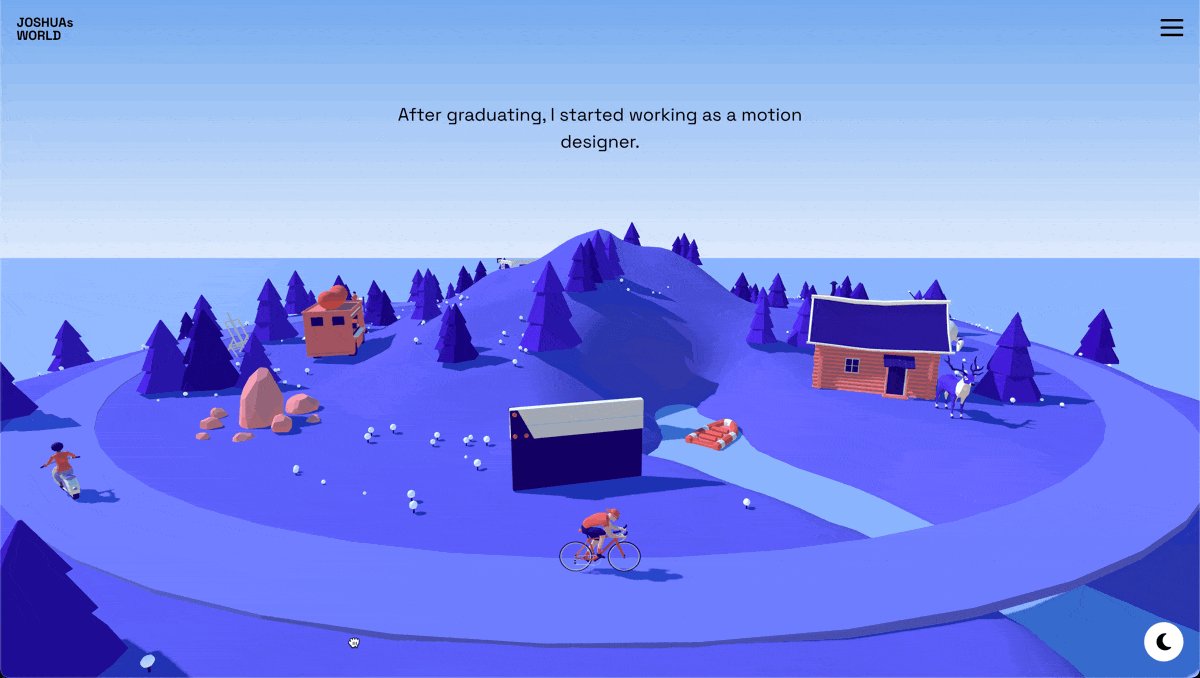
Whether it’s rotating a product in three dimensions, interacting with an object from multiple angles or exploring a scene as if you’re stepping into it, 3D design transforms a visit into an experience.
Thanks to recent advances, 3D visuals are accessible to web designers, eCommerce stores and digital marketers who want to stand out and leave a lasting impression.
Understanding 3D Web Design
At its simplest, 3D web design refers to the use of three-dimensional elements in websites to create depth, realism and interactivity.
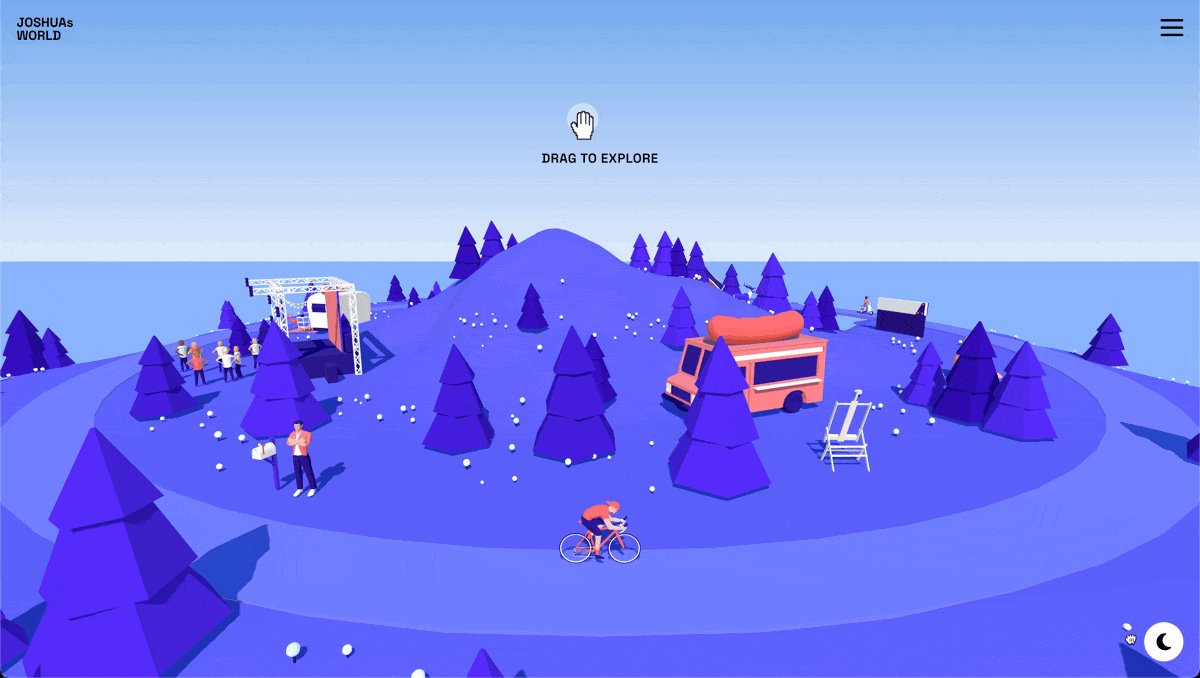
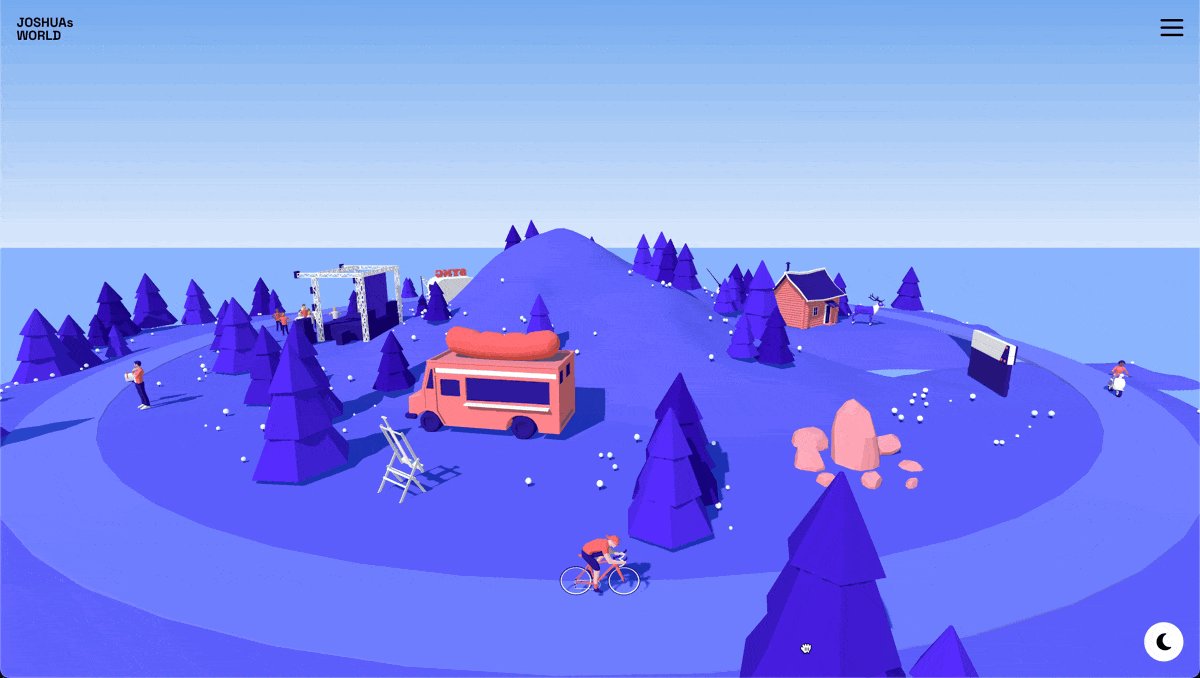
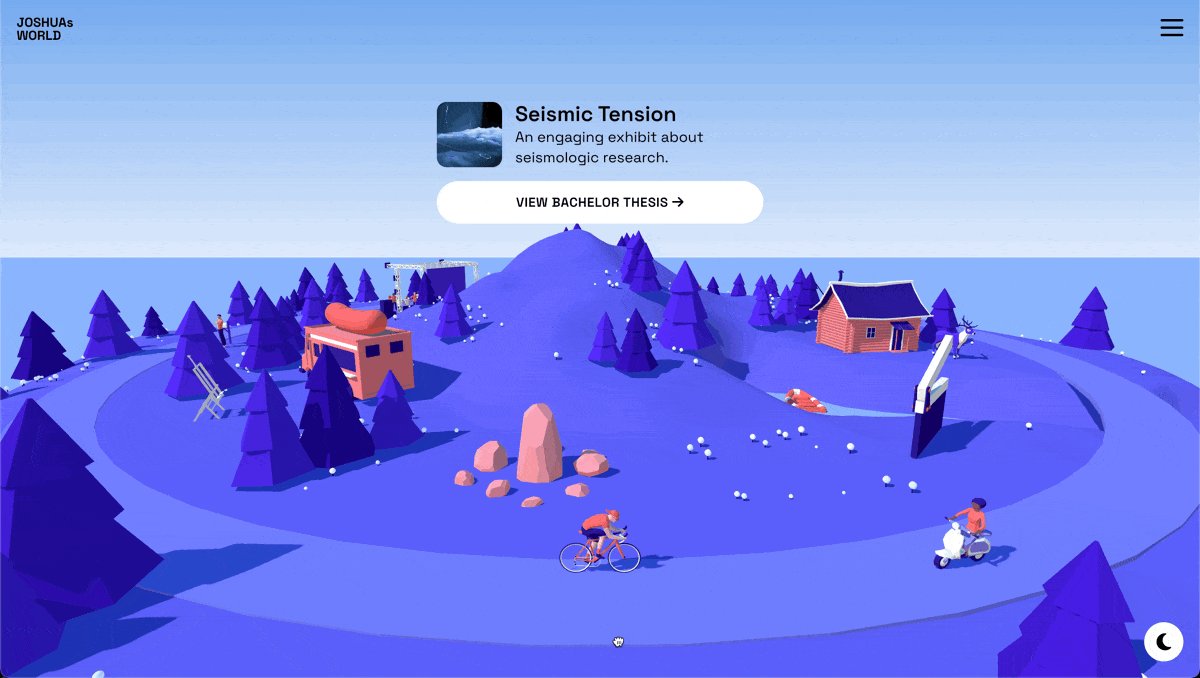
This might involve visual components that appear to pop out of the screen, animations that respond to scrolling, or fully immersive scenes users can explore with their mouse or touch gestures.
Unlike traditional flat designs built on standard grids, 3D design introduces the illusion of space. This could mean using light and shadow, parallax movement or fully modelled objects that behave like physical forms.

3D websites also serve a functional role. When implemented well, they help users understand products, navigate content and stay engaged for longer. Instead of passively scrolling, users become active participants in the journey.
Whether it’s for an eCommerce store or a landing page, 3D design creates a layer of immersion that flat visuals simply can’t match.
As users become more accustomed to visual storytelling through apps, games and social platforms, their expectations for what a modern website should feel like are changing.
3D design meets this shift directly, offering a powerful way to stand out from the competition and build a stronger online presence.
Why 3D Web Design Is Growing
Faster internet speeds, better devices and more powerful browsers have all made 3D experiences more practical.
What once required high-end hardware or gaming engines can now run smoothly in a standard browser, even on mobile devices.
This has opened the door for web designers to push creative boundaries without sacrificing accessibility.
There’s also a business case behind the rise. In eCommerce, 3D product visualisation helps bridge the gap between online browsing and in-store shopping.
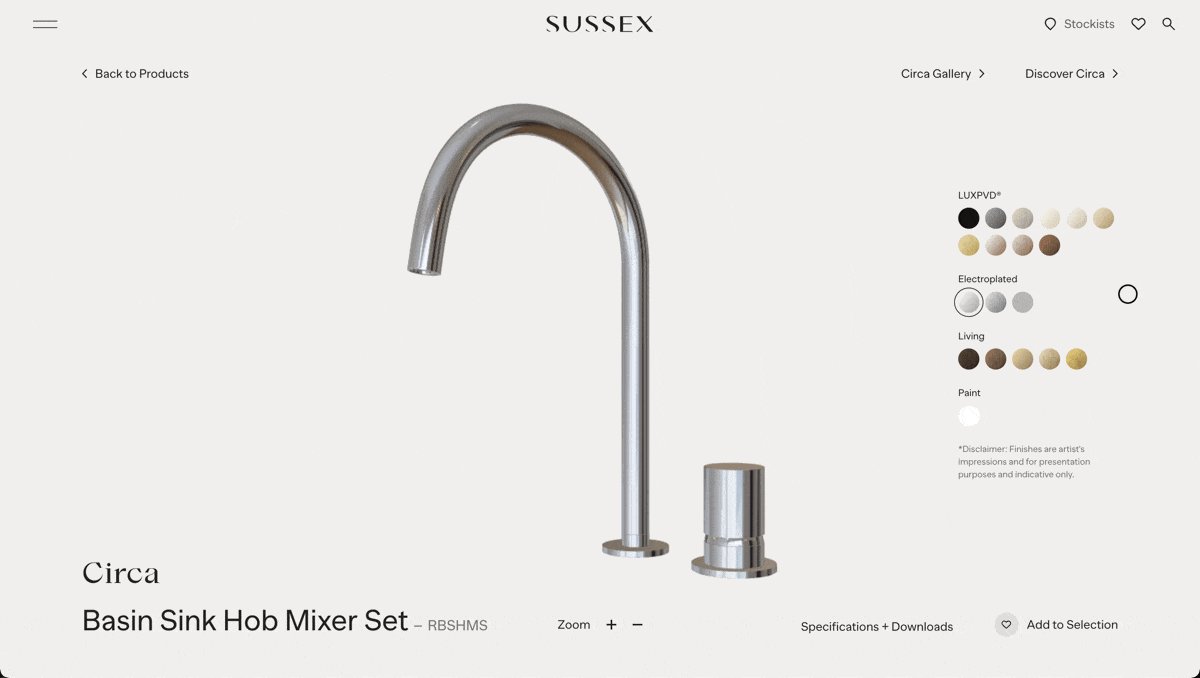
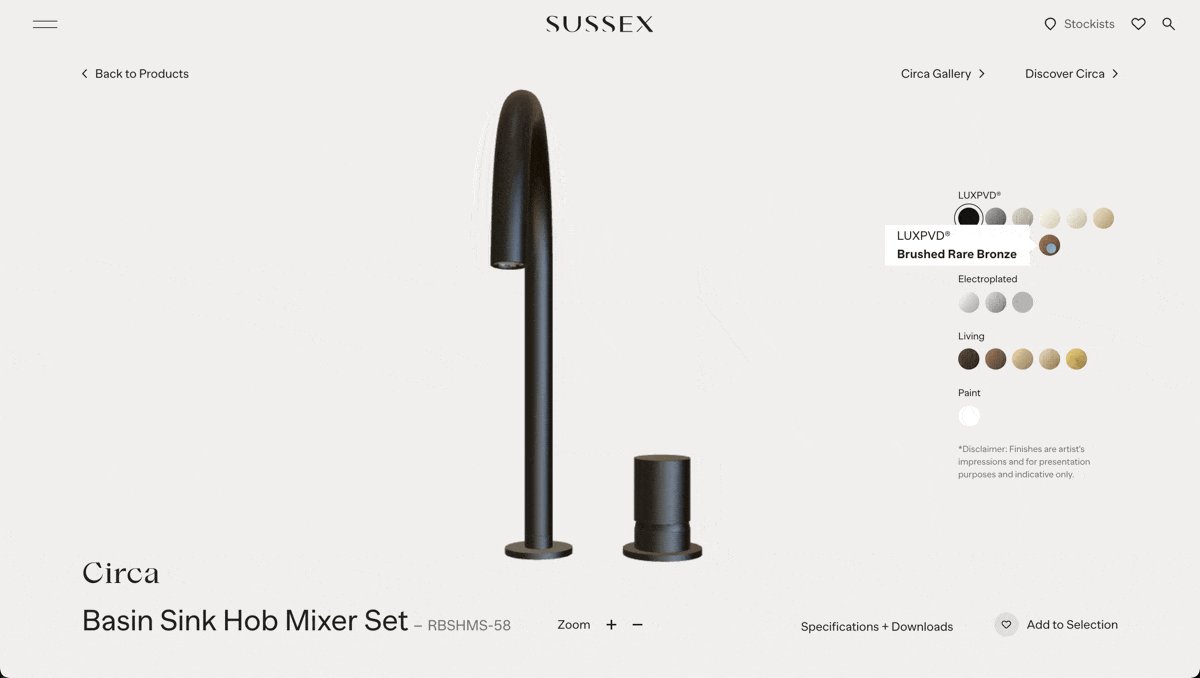
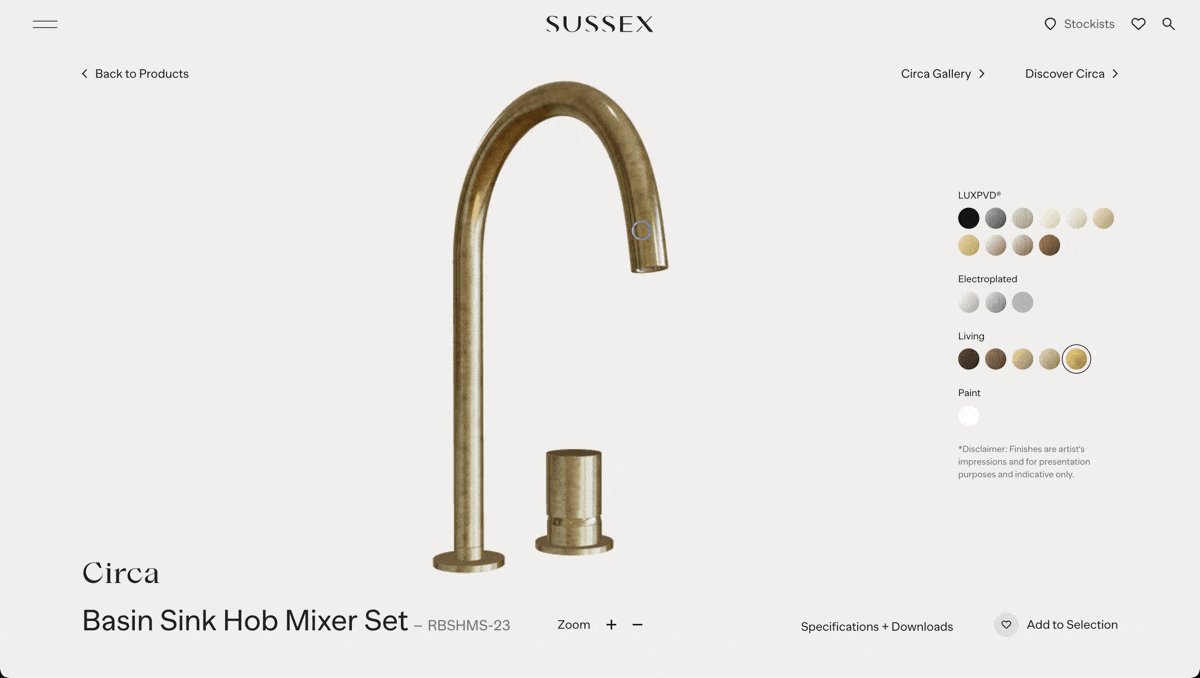
Customers can view items from multiple angles, zoom in on details and interact with products in a way that builds confidence and drives conversions. It’s a major upgrade from static product images.
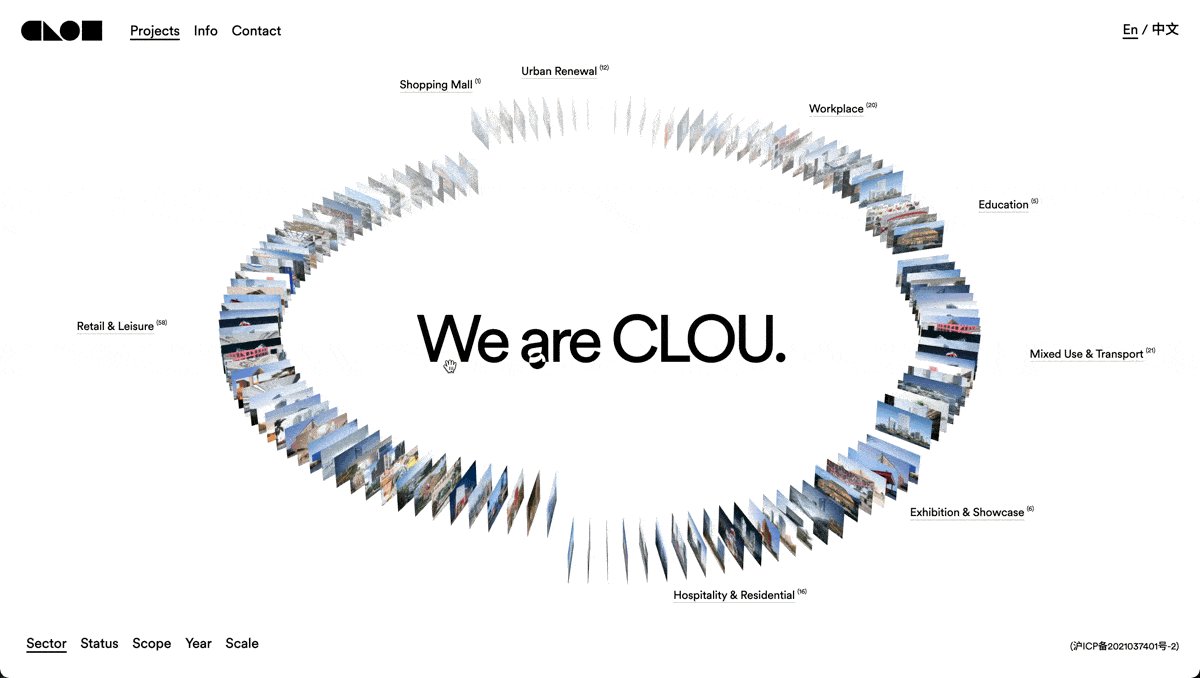
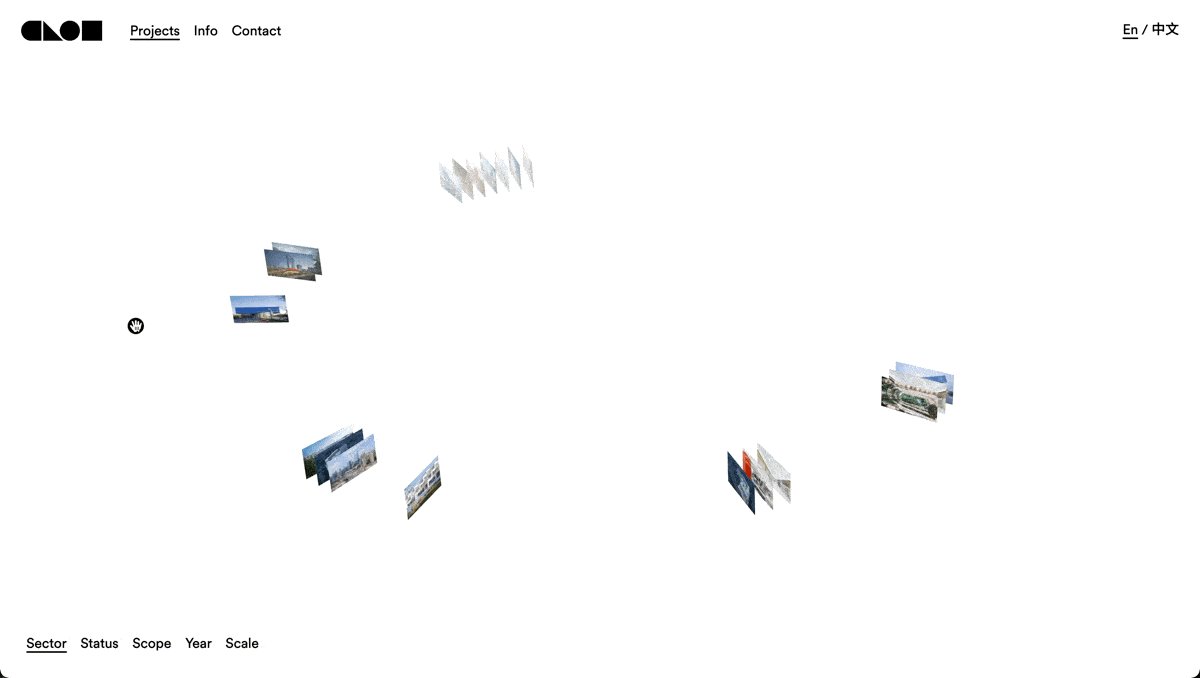
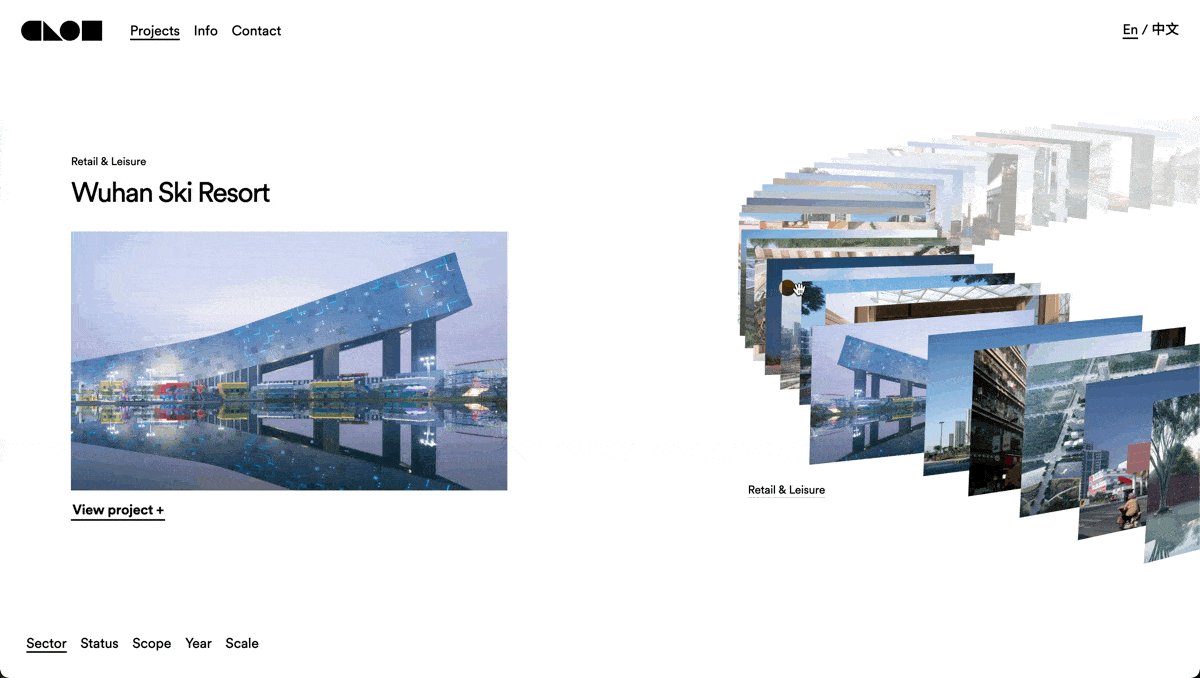
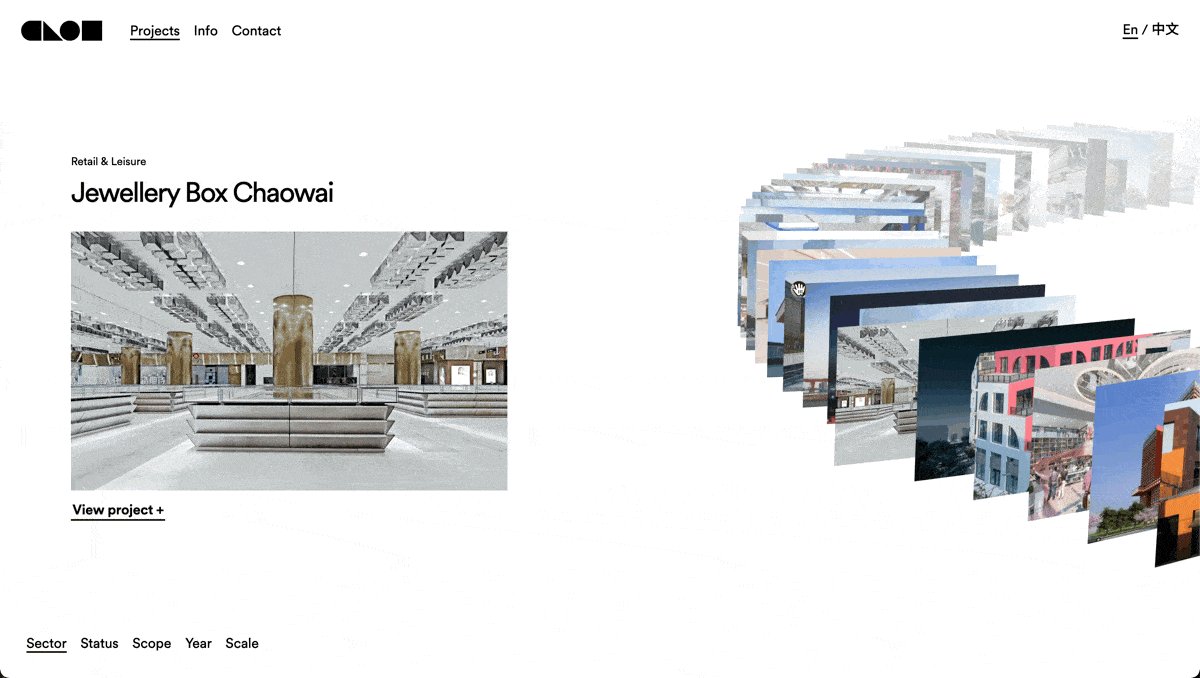
Creative portfolios and digital agencies are also embracing 3D to showcase their work in fresh, attention-grabbing ways.
Instead of scrolling through thumbnails, site visitors are drawn into visual stories with motion, sound and depth that leaves a stronger impression.
And with the growth of augmented reality and virtual reality, 3D web design is becoming part of a larger movement toward immersive and interactive digital experiences.

Core Benefits of 3D Web Design
When 3D web design is done right it can enhance functionality, build trust and support conversion rates, especially in eCommerce stores and brand storytelling.
Improved user engagement
3D websites are fantastic at encouraging interaction and enhancing user engagement.
Whether it’s rotating a product, exploring a landing page with animated depth or hovering over objects that respond in real time, users are more likely to stay and explore.
This added layer of interaction reduces bounce rates and keeps visitors curious.
Stronger first impressions
A well-executed 3D website immediately sets a brand apart. It feels fresh, modern and polished.
By using motion, perspective and spatial effects, you can create a homepage or landing page that stops visitors in their tracks and keeps them exploring.
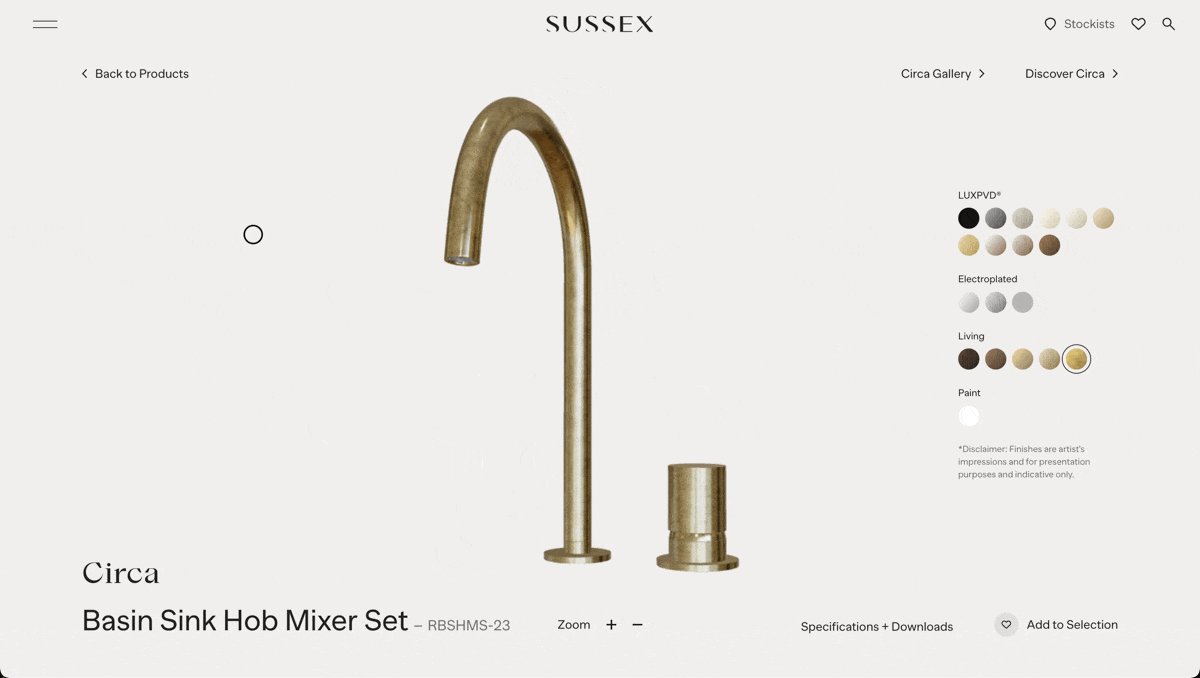
More informative product visualisation
For eCommerce websites, 3D design allows you to show off intricate details that flat product photos miss.
Customers can view items from multiple angles and zoom in and get a better feel for scale.
This can increase confidence in a product and reduce the need for excessive support or returns.
Immersive brand storytelling
A 3D layout can visually guide users through a narrative by revealing products, benefits or brand messages in stages as they scroll.
These immersive experiences create a natural flow that mimics real-world movement, making the site feel more alive and memorable.
Popular Uses of 3D Web Design
3D web design isn’t limited to one industry or purpose.
It’s being used by brands, designers and developers to add depth, interactivity and narrative power across a wide range of website types.
Below are some of the most effective and widely adopted applications, each offering unique benefits for engagement, storytelling and conversion.
eCommerce Stores
eCommerce websites are among the biggest adopters of 3D design since traditional product images only show a single perspective, which can be limiting and leave customers with questions.
Customers can rotate, zoom and explore a product with 3D product visualisation in a way that mimics the in-store experience.
This level of control gives users more confidence in their purchases, especially when dealing with products that have intricate details or customisable features.

Some eCommerce brands even use virtual try-ons or AR product views, helping shoppers see how an item fits in their home or on their body before making a decision.
These techniques are especially effective for furniture, fashion, tech accessories and luxury items.
Adding 3D design to your eCommerce store can also support upselling, by allowing users to better understand the differences between product tiers or bundles.
It not only enhances presentation but also shortens the buyer’s decision-making process.
If you’d like to explore 3D web design for your online store, reach out to our Sydney eCommerce, Melbourne eCommerce or Brisbane eCommerce team today.
Landing Pages
In competitive markets or industries, 3D website design can capture attention far easier then traditional websites while also being significantly more memorable.
Whether it’s a subtle parallax effect, a scroll-based animation or a fully interactive object that responds to the user’s cursor, 3D elements can guide users visually through the page without needing heavy copy.
Rather than presenting benefits in bullet points, a 3D landing page can turn each into an visual animation or let the user navigate a story using smooth transitions and spatial orientation.

Insight: A custom 3D environment landing page is the most popular 3D project that we build for clients at White Peak Digital. If you’re interested in a similar project, please contact us.
This approach helps key messages land more effectively and creates a lasting impression that feels more like an experience than a pitch.
For brands offering high-value services or complex solutions, 3D also serves to break down concepts visually, which builds trust and keeps users moving toward a call-to-action.
Brand-Driven Websites
For global brand-driven websites, 3D web design elements offer a way to convey personality, emotion and creativity unlike any other.
They help establish branding and tone right from the homepage with engaging visuals, animated movements or immersive hero sections.

These elements work together to evoke emotion and set expectations for the type of experience users can expect from your business.
For example, a playful startup might use animated characters or cartoon-style models while a luxury brand might opt for slow, elegant camera movements over textured materials.
Best Practices for 3D Web Design
3D web design can be powerful but without the right strategy it can also create friction.
To ensure your designs are both effective and user-friendly, it’s essential to follow key 3D website best practices that balance creativity with performance.
Use 3D with purpose
Avoid adding 3D elements just to impress. Every model, animation or interaction should serve a clear purpose whether it’s guiding a user, telling a story or showcasing a product.
Keep the design focused and aligned with your brand goals.
Performance optimisation
Large 3D assets can slow down your website load speeds.
Compress textures, reduce polygon counts and use level-of-detail techniques to ensure fast load times.
Pro tip: Test your 3D website on various devices, browsers and internet connections to catch performance issues before launch.
Mobile responsiveness
Mobile users expect fast and intuitive experiences without any drawbacks.
Design your 3D elements to adapt across screen sizes and orientations. Use touch gestures where appropriate and scale interactions for smaller devices.
Website accessibility
Not all users can interact with or perceive 3D content in the same way.
Ensuring website accessibility by providing alt text for screen readers, ensure contrast is readable and avoid relying solely on motion to convey meaning.
3D Web Design Tools
Creating high-quality 3D web experiences starts with the right tools.
Whether you’re an experienced designer or just beginning to explore 3D, there’s a growing ecosystem of software tailored to different needs, skills and project types.
Some are browser-based and beginner-friendly while others offer advanced features used by professionals in film, architecture and game design.

Blender
Blender is one of the most widely used tools in the 3D design space.
It’s open-source, completely free and capable of producing incredibly detailed models, animations and textures.
Web designers use Blender to build everything from product mock-ups to fully animated sequences.
While it has a learning curve, its large community and library of tutorials make it an accessible starting point for anyone serious about 3D.

Spline
Spline is a great example of how 3D design is becoming more web-native. It’s browser-based, which means you can create, edit and preview 3D scenes directly in your browser without needing to install heavy software.
It offers a clean, intuitive interface and is perfect for web designers looking to build interactive elements without diving into code or complex rendering workflows.
For prototyping or lightweight animation, Spline is a very accessible option with free and paid plans available.

Cinema 4D
Cinema 4D is a professional tool used for motion graphics, visual effects and high-end visual storytelling.
It’s popular among creative studios and web designers who want to add cinematic quality to their web projects.
Its integration with tools like Adobe After Effects also makes it a go-to for designers already working in animation-heavy environments.

SketchUp
SketchUp is particularly useful for architectural and product design. It allows users to create 3D models of physical environments quickly and with less technical setup.
While it’s more commonly used in planning and real-world applications, SketchUp exports can be used in web environments when paired with the right plugins or export settings.
Our Recommendations
If you’re building an eCommerce landing page with interactive product models, Blender or Spline might be enough.
If you’re designing a fully immersive experience with multiple moving parts and fluid animations, a more advanced suite like Cinema 4D may be better suited.
Our Australian web design team will use a 3D tool like Spline in combination with the GSAP web animation library and the Three.js development framework.
This workflow gives more flexibility and control over how 3D elements perform on a web page.
Once the asset is created and exported from Spline, it can be integrated into a website using Three.js with optimised site speed and mobile responsiveness.
Limitations of 3D Web Design
Understanding the potential challenges and limitations of 3D web design before jumping in will help you avoid common pitfalls and build something that’s both impressive and practical.
The most obvious issue is performance and this is the must common question I hear from our clients at White Peak Digital when we’re discussing a 3D project.
Unlike standard website design that relies on basic images and text, 3D files are larger and require more processing power to render in real time.
If your models are too complex or your animations too demanding, page load times will suffer.
This can frustrate users, especially those on slower networks or older devices, this can also impact your site’s SEO search rankings.
Another concern is accessibility. 3D visuals can be visually rich but difficult to interpret for users who rely on assistive technologies.
Interactive elements that require precise mouse or touch input may not work well for everyone.
To counter this, always include alternative text for important visuals and ensure that your navigation and content remain usable without needing to interact with 3D directly.
Development complexity and cost is another factor.
While tools like Spline and GSAP make 3D more accessible, integrating interactive elements still requires a solid understanding of Three.js development, animation design and performance optimisation.
Without the right development expertise, you may run into compatibility issues or limitations that slow your project down.
Key Takeaways
3D web design is a powerful tool for any business looking to build stronger engagement, communicate ideas more clearly and leave a lasting impression on their website visitors.
Used with purpose, 3D design adds depth and interaction to websites in ways that traditional layouts simply can’t match.
From immersive product demos and engaging portfolios to interactive landing pages and branded storytelling, 3D allows users to explore content rather than just scroll through it.
But like any design technique, success lies in the details and quality of execution. Optimising for site speed and accessibility is essential.
If your business is looking to evolve its online presence and stand out in a competitive market, 3D could be the shift that takes your site from functional to memorable.
If you’d like to discuss a 3D website project, reach out to our Brisbane web design, Sydney web design or Melbourne web design team today!
Frequently Asked Questions
What is 3D web design?
3D web design is the use of three-dimensional elements, models and animations in websites to create depth, realism and interactivity that enhances user engagement.
How much does a 3D website cost?
The cost of a 3D website varies depending on complexity, features and design quality.
Simple 3D elements can be added for a few thousand dollars while fully immersive, custom-built 3D sites can range from $20,000 to $50,000 or more.
Factors like product visualisation, interactivity, mobile responsiveness and animation quality all influence the total investment.
Is 3D design suitable for eCommerce websites?
Yes. 3D is especially useful in eCommerce for product visualisation. It allows customers to rotate, zoom in and explore products from multiple angles.
Will 3D features slow down my website?
3D elements can slow down your website if they’re not optimised properly. Use lightweight file formats, compress textures and apply lazy loading to ensure fast performance across all devices.
Can 3D websites work on mobile devices?
Yes, but responsiveness is crucial. Simplify interactions and test layouts across screen sizes to make sure the experience stays consistent on phones and tablets.
How does 3D impact SEO?
As long as content remains accessible and performance is optimised, 3D elements won’t hurt your SEO. Use structured data, image alt text and fast-loading assets to maintain rankings.